
6 months ago we deployed a series of improvements to the USdigital website, focusing on improving website speed. That project is still ongoing so we can provide a great experience for our users. Practice what you preach, right? Today, we’re going to focus on improving website speed by optimising images to reduce the page size.
Benchmarking our website speed
Over the last 6 months, Google has updated a number of their tools including their Search Algorithms (the most recent algorithm update in October) and since our last look at site speed Lighthouse 3.0 has also been rolled out. With the advent of Lighthouse 3.0 came a few tweaks to speed scoring so we’ll benchmark again before this process and then after.
Google PageSpeed Insights
Mobile: 
Desktop: 
Chrome Developer Tools – Lighthouse Report – Simulated Slow 4G
Mobile: 
Desktop: 
Opportunities to improve website speed
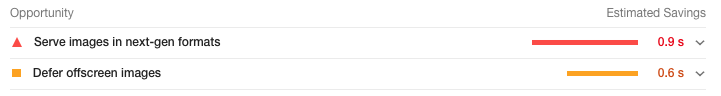
As you can see, the goalposts have shifted over the last 6 months, and quite rightly so! Let’s have a look at our top opportunities:

Our top two performance opportunities are to ‘Serve images in next-gen formats‘ and to ‘defer offscreen images‘.
Another item that caught my eye is our current homepage size: 1.8MB. While this isn’t huge, it is quite significant and every byte contributes to the overall loading time of a page.
So, our goals are clear: serve images in next-gen formats (WebP) and decrease the filesize of our pages. In a nutshell: optimise every image even more.
Some more things we did to improve our website speed
Unfortunately, WordPress does not support WebP images out of the box, yet. Part of this is probably because not all browsers are compatible with WebP yet (see CanIUse WebP for more information) and as such it will still need a legacy format counterpart such as .png or .jpg. While WordPress will generate different image sizes for you when you upload an image, currently it does not do any conversions on the image. To fully support WebP images it will need to take the uploaded file, check to see if it’s a WebP, convert it to .jpg or .png if it is, or convert it to a WebP if not. Then it will need to process the thumbnail sizes on each of the two versions of the image. This potentially means you could end up with 10 different images stored on your server for one image upload.
One of the image management plugins we use is EWWW Image Optimiser which does support webp images. In this case, it was as simple as configuring the plugin and re-optimising all of the images on the site. Obviously not all themes are going to be as easy as this to convert over, but for the most part there shouldn’t be too much trouble.
Our improved website speed results
Our page size is now 1.5MB. If you have read our first optimisation post, you will have noticed that we have reduced our homepage size by a whopping 6.8MB! When we first started working on this, the homepage size was an outrageous 7.3MB!
We are approaching the crux now in terms of resources spent vs. performance gain. While there is more that can be done to improve our website performance, ultimately we do not have infinite resource to spend on performance optimisation. There are whole departments of people that work on optimisation every day for companies like Google, Amazon and Facebook and even they manage to find something to do every day.
The benefits of performance on SEO
Once these changes have bedded in and settled down, we’ll provide an update on how these speed optimisations have affected our SERP rankings.


